Ziele
Mit einer eigenen Website soll meine Story und die Fähigkeiten als UX Designer unter Beweis gestellt werden. Zum einen soll die Website ansprechend sein, zum anderen sollen UX Projekte dokumentiert werden, in denen ich mitgearbeitet habe.
Kontext
Der Rahmen wurde von mir selber gesteckt. Das Projekt wird von A bis Z von mir geplant und u.U. mit WordPress als Basis umgesetzt.
Tools & Methoden
Competitor Analysis, Vision Storyboard, How Might We (HMW) Fragen, Sketches, Prototyping
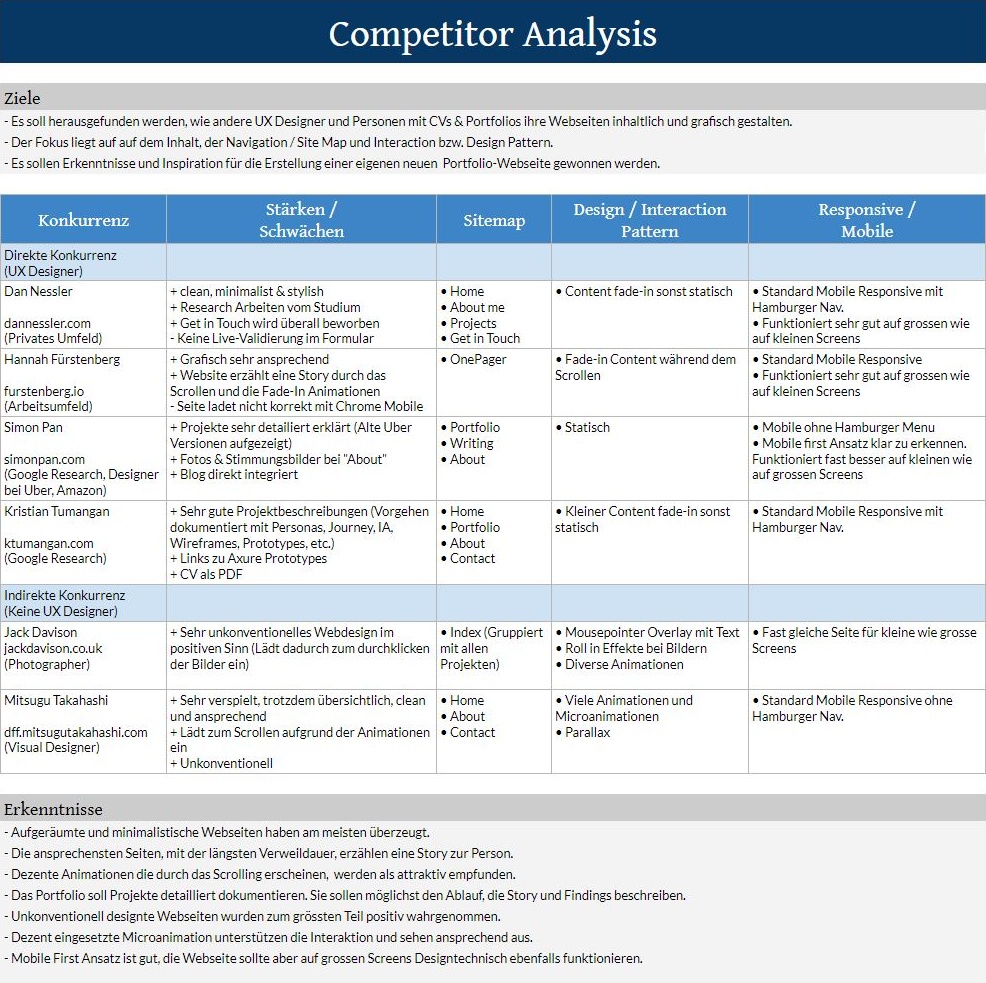
Competitor Analysis
Zu Beginn soll herausgefunden werden wie andere UX Designer ihre Portfolio-Webseiten inhaltlich und grafisch gestalten. Der Fokus liegt auf auf dem Inhalt, der Navigation und Interaction bzw. Design Pattern. Es sollen Erkenntnisse und Inspirationen für die Erstellung einer eigenen neuen Portfolio-Webseite gewonnen werden.

Vision Storyboard
Mit dem Vision Storyboard soll die Vision dokumentiert und die Idee visualisiert werden. Es soll in diesem Beispiel vor allem auch die Fähigkeit aufgezeigt werden, Storyboards zu designen und zeichnen.

Das Storyboard wurde mit Hilfe der Bikablo Bücher von Hand gezeichnet, anschliessend digitalisiert und in Photoshop zusammengesetzt.

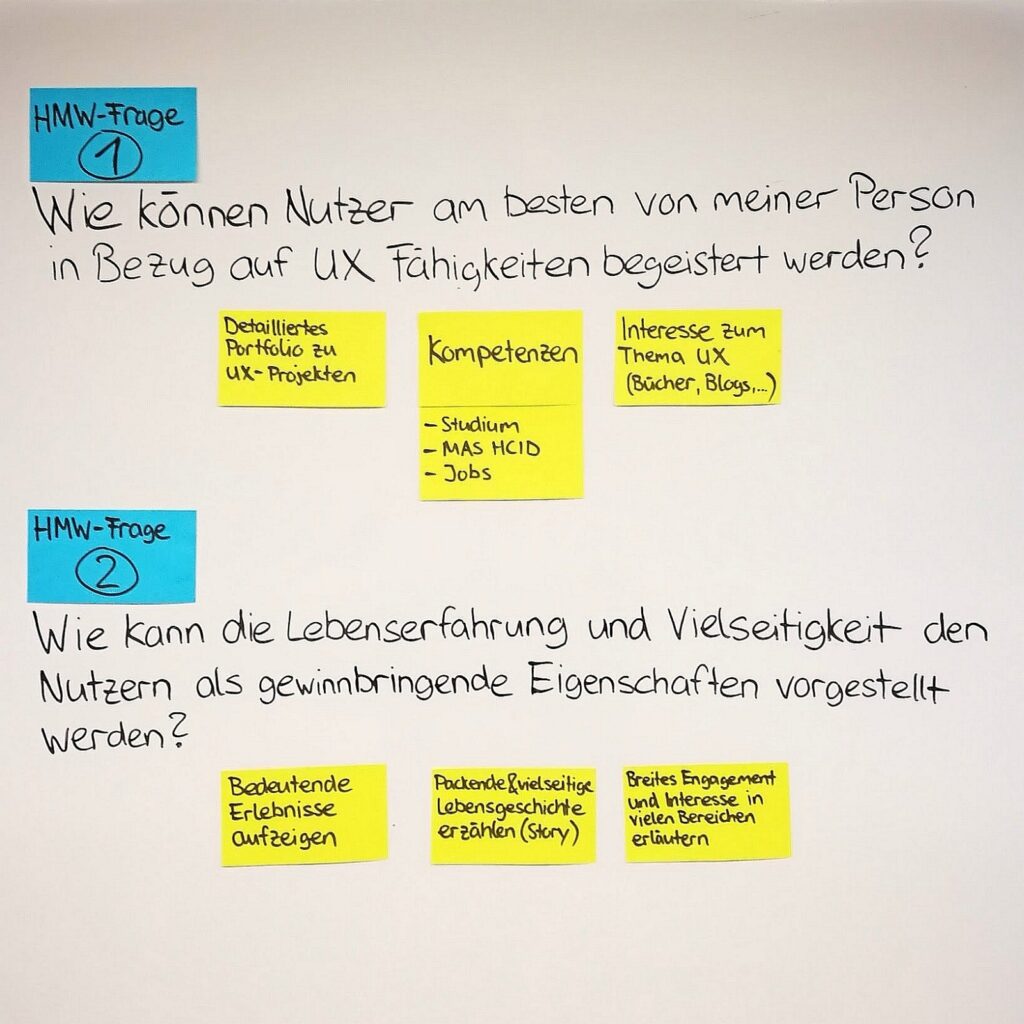
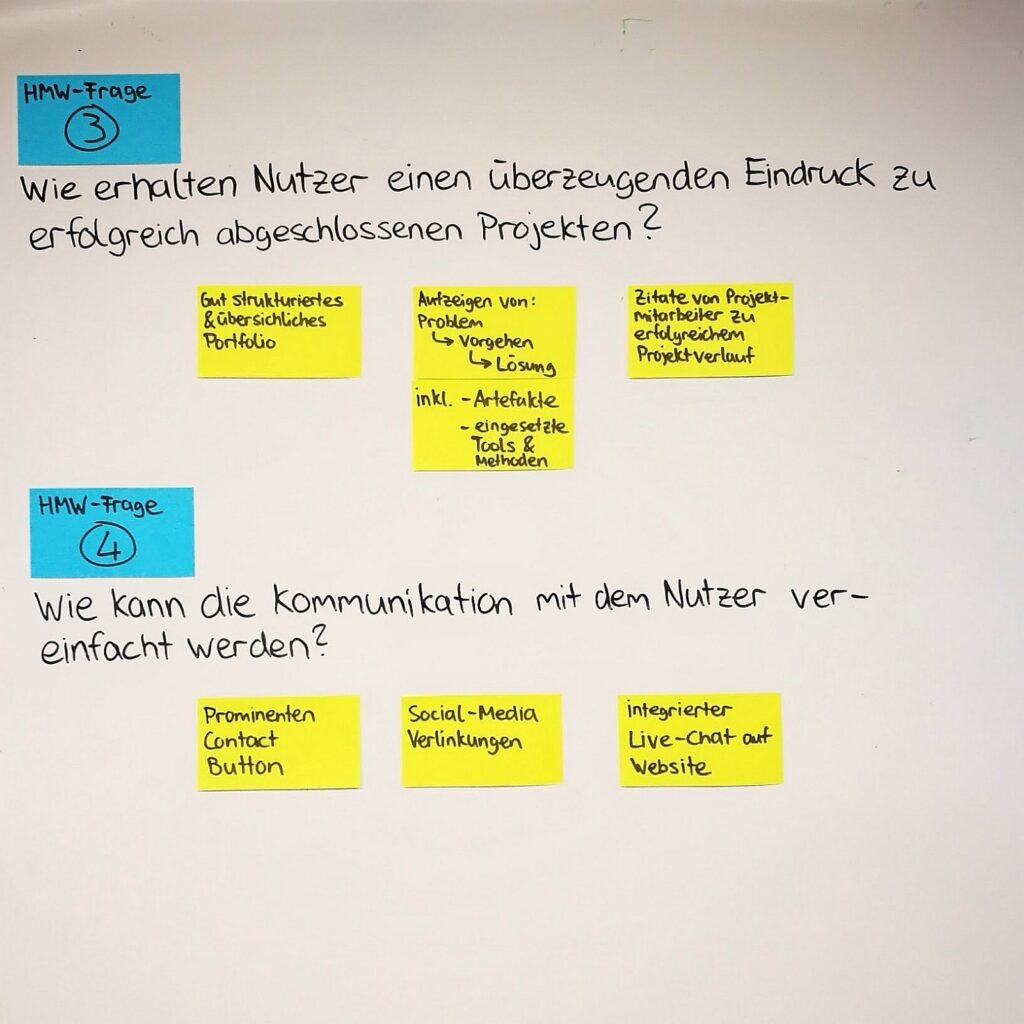
How Might We (HMW) Fragen
Wieso wurden HMW Fragen verwendet? HMW Fragen beschreiben Aufgaben in Form von Fragen für die Ideenfindung. Sie bilden die Basis, um den kreativen Prozess anzuregen. Ich habe mir die folgenden Fragen überlegt und zu jeder HMW Frage drei verschiedene Lösungsideen erstellt.


Sketches
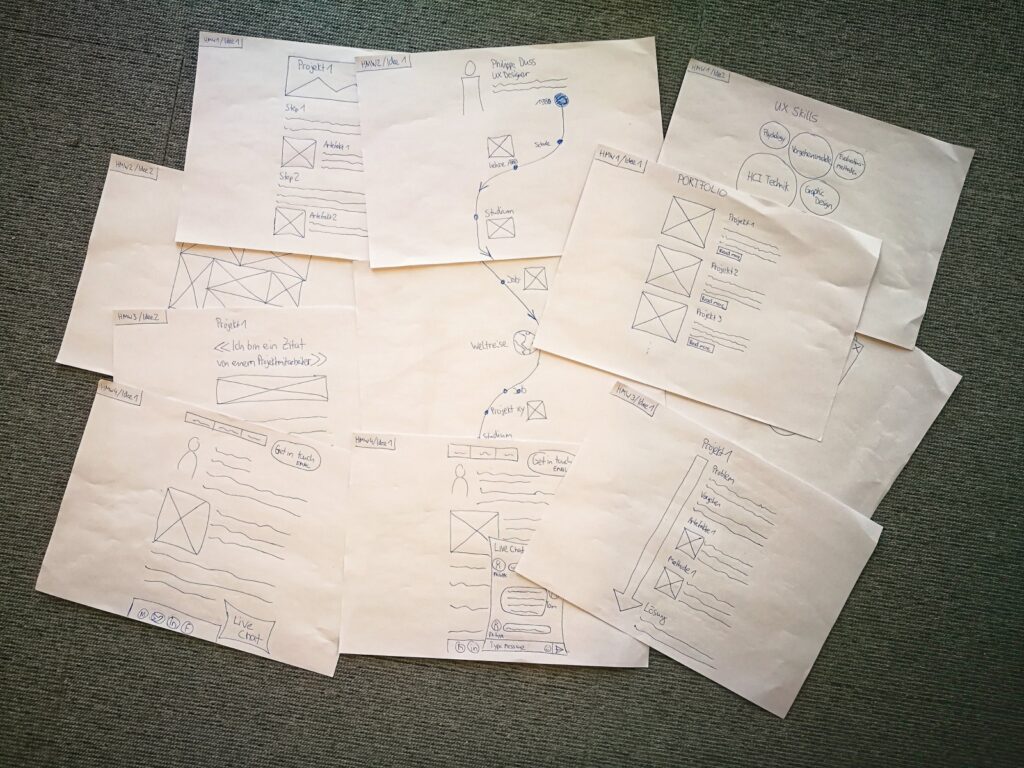
Die erarbeiteten Ideen im Textformat werden nun mit Stift und Papier skizziert. Um sich nicht in Details zu verlieren wird Time-Boxed gearbeitet, d.h. zehn Minuten pro HMW-Frage. Das ergibt ca. 1-3 skizzierte Ideen pro HMW-Frage.

Information-Architektur
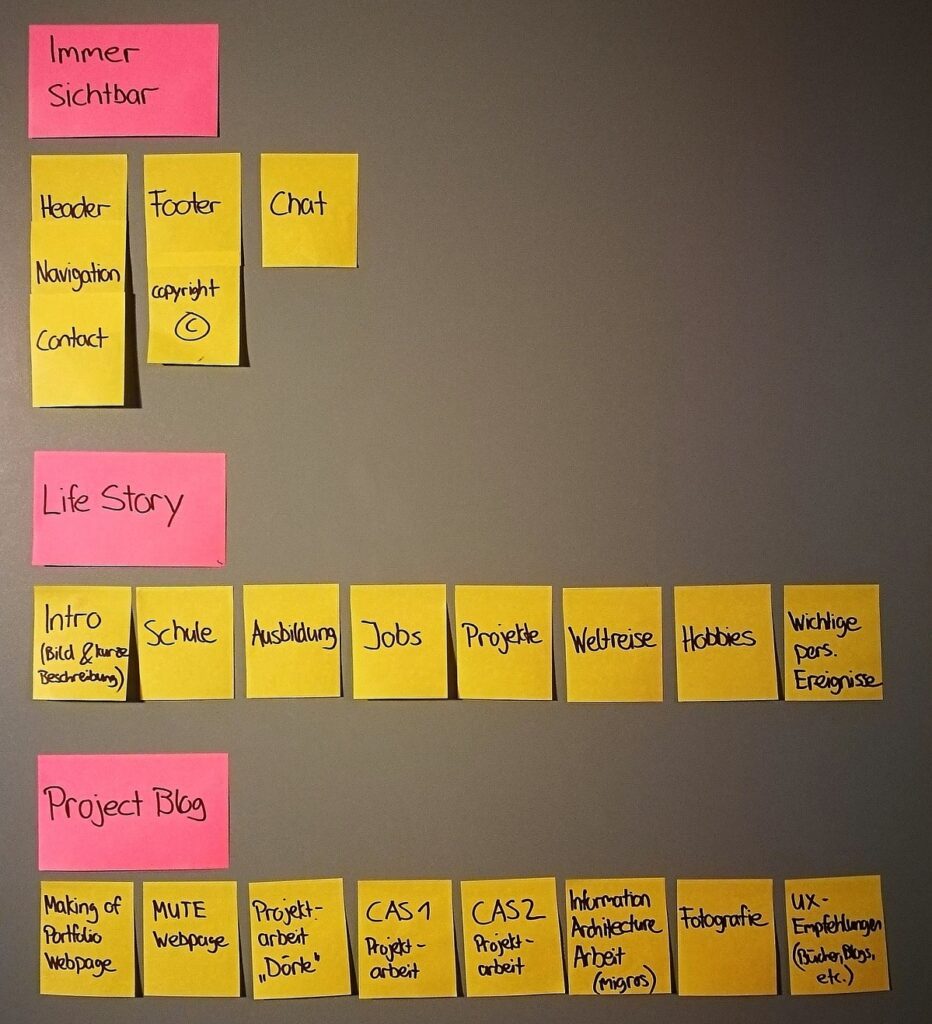
Die Information-Architektur wurde in einigen Iterationen erstellt und dient als Basis für den ersten Prototype.

Prototyping & User Tests
Die letzte Lösungsidee von den Skizzen kombiniert mit der groben Information-Architektur arbeite ich zu einem Prototype aus und validiere diesen mit diversen Nutzern. Hier sind einige Feedbacks aus den User Walkthrough Tests:
- Mit der Lifestory als Startseite erschlägt man die Nutzer. Besser wäre es eine Landing-Page (Home) zu erstellen, in welcher kurz erklärt wird um was es geht.
- Contact nicht als separaten Button darstellen, sondern in die normale Navigation miteinbeziehen.
- Lifestory zu umfangreich. Nicht relevante Hobbies weglassen, Projekte besser im Project Blog erklären (Aufgrund der Redundanz).
- Fotografie passt nicht in den Project Blog.
- Footer sinnlos, falls nur Copyright darin vorkommt.
- Chat eher unüblich und schwer umsetzbar
HiFi Prototyping in Figma
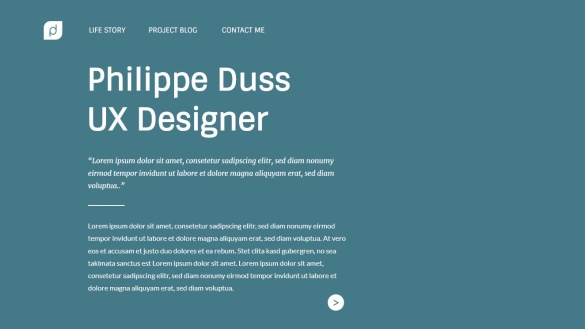
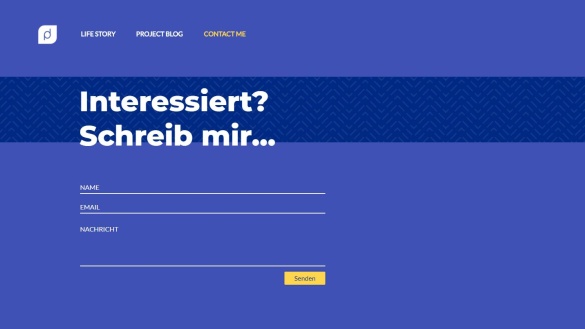
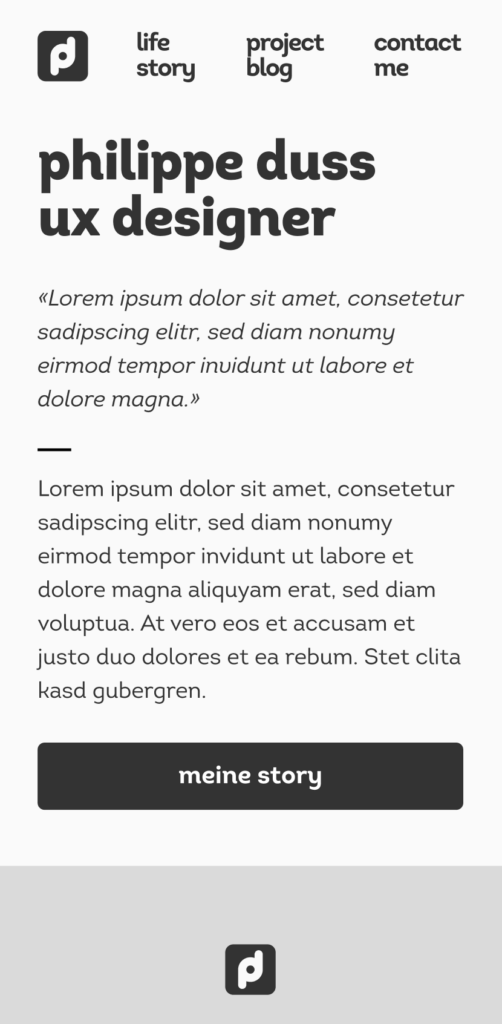
Die Findings von der Validierung des ersten LoFi Prototypes fliessen in einen HiFi Figma Prototyp hinein. In einigen Iterationen, in welchen Farben, Typografie und Design mit Nutzern validiert werden, wird der Prototype Schritt für Schritt verfeinert. Hier einige Printscreens:



Erkenntnisse und nächste Schritte
Es hat sich bewährt, die Informations-Architektur gekoppelt von Design zu betrachten und erarbeiten. In den zahlreichen Validierungen mit Nutzern in einem frühen Stadium des Projektes konnten viele Erkenntnisse gewonnen werden, welche ohne grossen Aufwand in die Arbeit mit einfliessen konnten.
Im letzten Schritt wurde der HiFi Prototype in WordPress gebaut und wieder in diversen Iterationen getestet und verbessert bis ich vollständig zufrieden war und mit dem Projekt live ging.
Nächster Blog Post
-
Migros Account Dashboard
Mit dem Relaunch des Migros Account Dashboards konnten wir das Nutzer Engagement erheblich steigern und die Usability, insbesondere für mobile Geräte, deutlich verbessern.