Ziele
Durch Micro Animations soll die Nutzung von Webseiten für Kunden einfacher und ansprechender sein.
Kontext
In diesem Projekt wurde ein Micro Animation-, Cheering- und ein Loading-Konzept erstellt. Alle Micro Animations habe ich als Vektor-Elemente gebaut und werden entweder mit Lottie oder CSS/HTML implementiert.
Tools & Methoden
KeyFrame & Figma & Principle (Prototyping & Micro Animations), Lottie, CSS/HTML
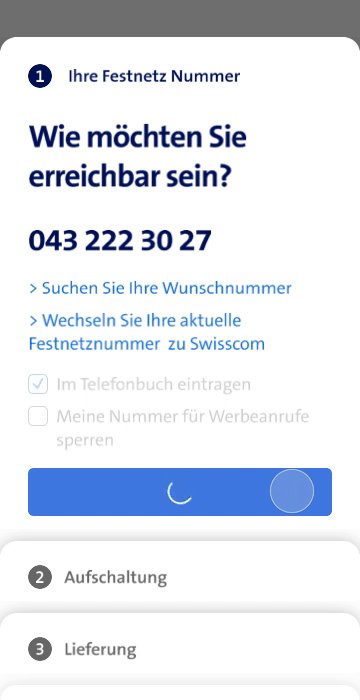
Loading States
1. Loading States auf Buttons (für kurze Loadings)

2. Loading States auf Transition-Screens (für längere Loadings und für zusätzliche Informationsanzeige, bei welchen kein Skeleton Loading möglich ist)

3. Skeleton Loading (für längere Loadings vor allem bei Page Transitions)

Cheering Element

Accordion Animationen